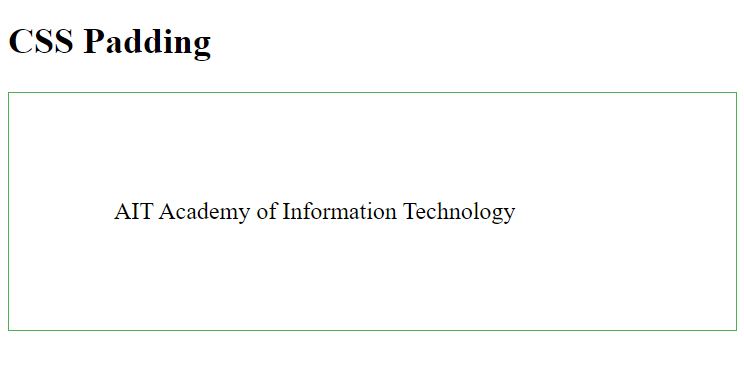
CSS Padding
Padding is used to create space around an element's content, inside of any defined borders.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding:70px;
border:1px solid #4CAF50;
}
</style>
</head>
<body>
<h2>CSS Padding</h2>
<div>AIT Academy of Information Technology</div>
</body>
</html>
Result:

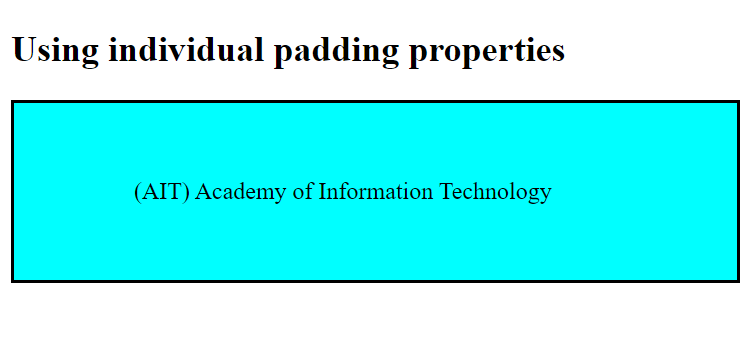
Padding - Individual Sides
CSS has properties for specifying the padding for each side of an element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:2px solid black;;
background-color:aqua;
padding-top:50px;
padding-right:30px;
padding-bottom:50px;
padding-left:80px;
}
</style>
</head>
<body>
<h2>Using individual padding properties</h2>
<div>(AIT) Academy of Information Technology</div>
</body>
</html>
Result:

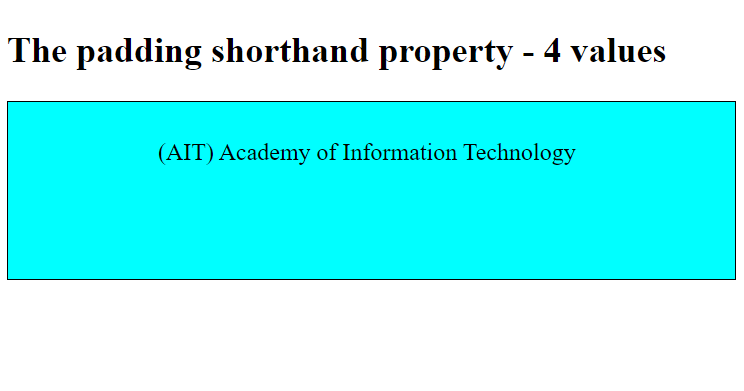
Padding - Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:2px solid black;;
padding:25px 50px 75px 100px;
background-color:aqua;
}
</style>
</head>
<body>
<h2>The padding shorthand property - 4 values</h2>
<div>(AIT) Academy of Information Technology</div>
</body>
</html>
Result: